【Django】画像アップロードの実装方法を徹底解説

画像を扱う機能は、SNSやブログなどのWebアプリケーションにおいて欠かせない要素です。しかし、実装するにはモデルやビューの設定、フォームの拡張、テンプレートでの表示など、複数の手順を正しく理解する必要があります。そこで、このチュートリアルでは、Djangoでの画像アップロードを基礎から学び、どのようにユーザーがアップロードした画像を効率よく管理・表示するかを徹底的に解説していきます。
まずは、Pythonの画像処理ライブラリ「Pillow」を導入し、Djangoのプロジェクトに画像保存用の設定を行います。次に、画像ファイルを保存するためのモデル定義、アップロードフォームを作成するビューの実装方法、そして、フォームのファイル送信をサポートするHTML設定についても詳しく説明します。最後には、アップロードされた画像をテンプレート内でどのように表示するかを学び、ユーザーのプロフィール画像や投稿画像を使った機能を組み込んでいきます。
コード例やポイントをしっかり解説し、初心者の方でも迷わず進める構成になっています。今回のチュートリアルを通じて、Djangoでの画像管理スキルを実践的に身につけ、自分だけの魅力的なWebアプリケーションを作成できるようにしていきましょう!
チュートリアルの全体像
第6章: 画像アップロードの実装方法を解説 (now🐾)
Pillowインストール
Djangoで画像を扱うには、まずPythonの画像処理ライブラリ「Pillow」をインストールする必要があります。これにより、画像ファイルの保存や表示が可能になります。
pip install pillow注意点:
PillowはDjangoの標準ライブラリではないため、必ずプロジェクト環境にインストールしてください。また、環境構築時にrequirements.txtにpillowを追加しておくと、今後のメンテナンスがしやすくなります。
画像アップロード設定
画像をアップロードした際に、どこに保存するかを指定する必要があります。
Djangoでは、MEDIA_URLとMEDIA_ROOTを設定することで、メディアファイル(画像や動画など)の保存先を定義します。
myapp/settings.py
MEDIA_URL = "/code/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")myapp/urls.py
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)モデル定義
画像を扱うためには、データベースに画像ファイルのパスを記録する必要があります。
models.pyにImageFieldを使ってモデルを定義しましょう。
accounts/models.py
class User(AbstractBaseUser, PermissionsMixin):
username = models.CharField(unique=True, max_length=255)
email = models.EmailField(unique=True)
description = models.CharField(max_length=255, blank=True, default="")
icon = models.ImageField(upload_to="icons", null=True, blank=True)
is_active = models.BooleanField(default=True)
is_staff = models.BooleanField(default=False)
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)ImageField: 画像ファイルのパスを保存するフィールド。upload_toパラメータで保存先を指定しています。この例ではiconsディレクトリに画像が保存されます。
null=Trueとblank=Trueは、画像の指定がない場合でもエラーを出さない設定です。
ビューを実装
accounts/views.py
def profile(request):
if request.method == "POST":
user = request.user
user.email = request.POST["email"]
user.username = request.POST["username"]
user.description = request.POST["description"]
if request.FILES.get("icon"):
user.icon = request.FILES.get("icon")
user.save()
return redirect("profile")
else:
return render(request, "accounts/profile.html")フォームを実装
formタグに以下の記述を追加します。
enctype="multipart/form-data"accounts/templates/accounts/profile.html
<form method="post" action="{% url 'profile' %}" class="mt-6 space-y-6" enctype="multipart/form-data">
{% csrf_token %}
<!-- 省略 -->
</form>
アップロード画像の読み込み
最後に、アップロードされた画像をユーザーに表示します。templateファイルで、モデルに保存された画像パスを使って画像を表示しましょう。
theme/templates/navigation.html
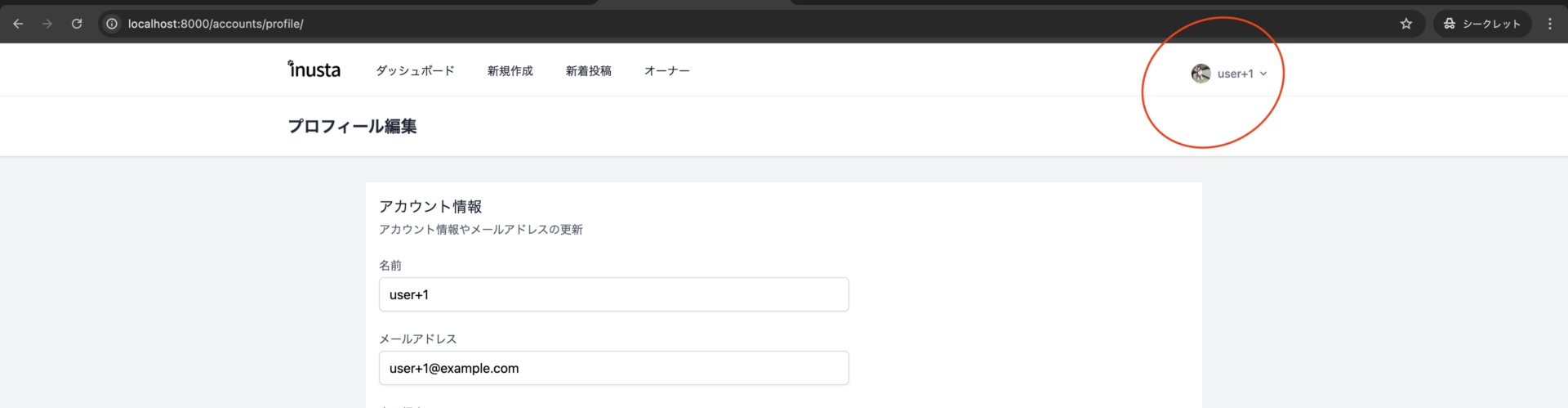
{% if request.user.icon %}
<img class="block size-6 rounded-full aspect-square object-cover mr-2" src="{{ request.user.icon.path }}" />
{% endif %}以下の画像のように表示されるはずです!

まとめ
今回のチュートリアルでは、Djangoを用いて画像アップロード機能を基礎から学びました。画像の保存と表示を実現するために必要な設定、モデル定義、ビューとフォームの実装、そしてテンプレートを使った画像表示まで、一通りの流れを理解できたかと思います。特に、ImageFieldの使い方や、enctype="multipart/form-data"の設定、request.FILESでファイルを取得する方法など、画像を扱うために必要な技術をしっかりと習得しました。
これらの知識を活用すれば、ユーザーのプロフィール画像や投稿画像など、Webアプリケーションに多彩なビジュアルコンテンツを追加できます。また、今回の実装方法は、Djangoを使った他のファイルアップロード(例えばドキュメントや動画)にも応用できるので、汎用的なスキルとして役立てることができるでしょう。
次の章では、さらにアプリの機能を拡張し、ユーザーがコンテンツを投稿し、他のユーザーと情報を共有できるSNSの投稿機能を実装していきます。CRUD(作成、表示、編集、削除)を組み込むことで、ユーザーが自由に自分の情報を管理できるインタラクティブなアプリケーションを目指しましょう。引き続き、Djangoを使った本格的なアプリケーション開発を一緒に学んでいきましょう!















この記事へのコメントはありません。