VSCode +Docker +DevContainerで作るDjango開発環境

目次
プロジェクト作成
https://github.com/techinit-blog/django-docker-workspace
上記のような開発環境を想定します。
.
├── compose.yml
└── docker
└── python
├── Dockerfile
└── requirements.txtDev Containersインストール
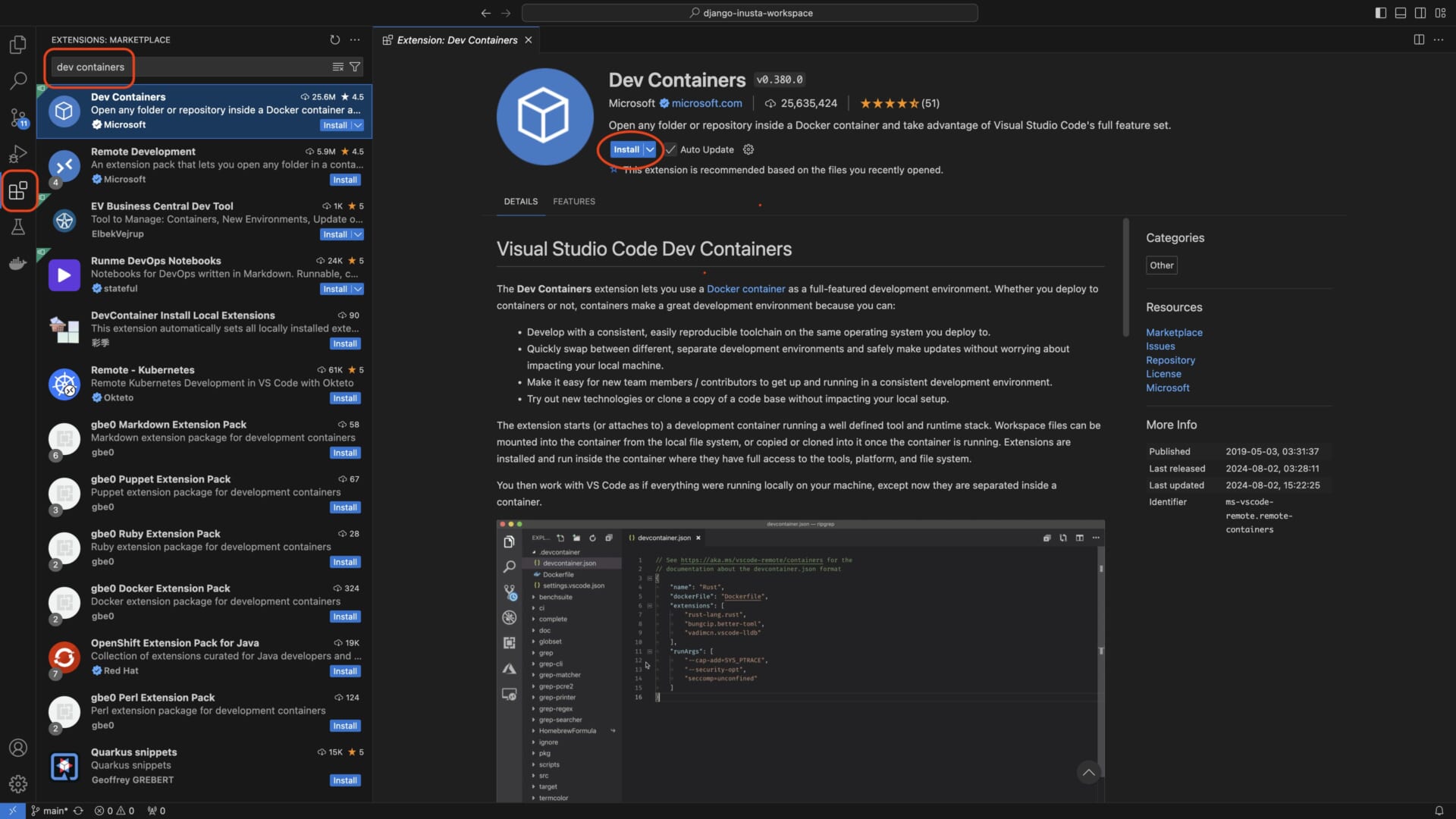
VSCodeのDev Containers拡張機能をインストールします。

Dev Containers設定
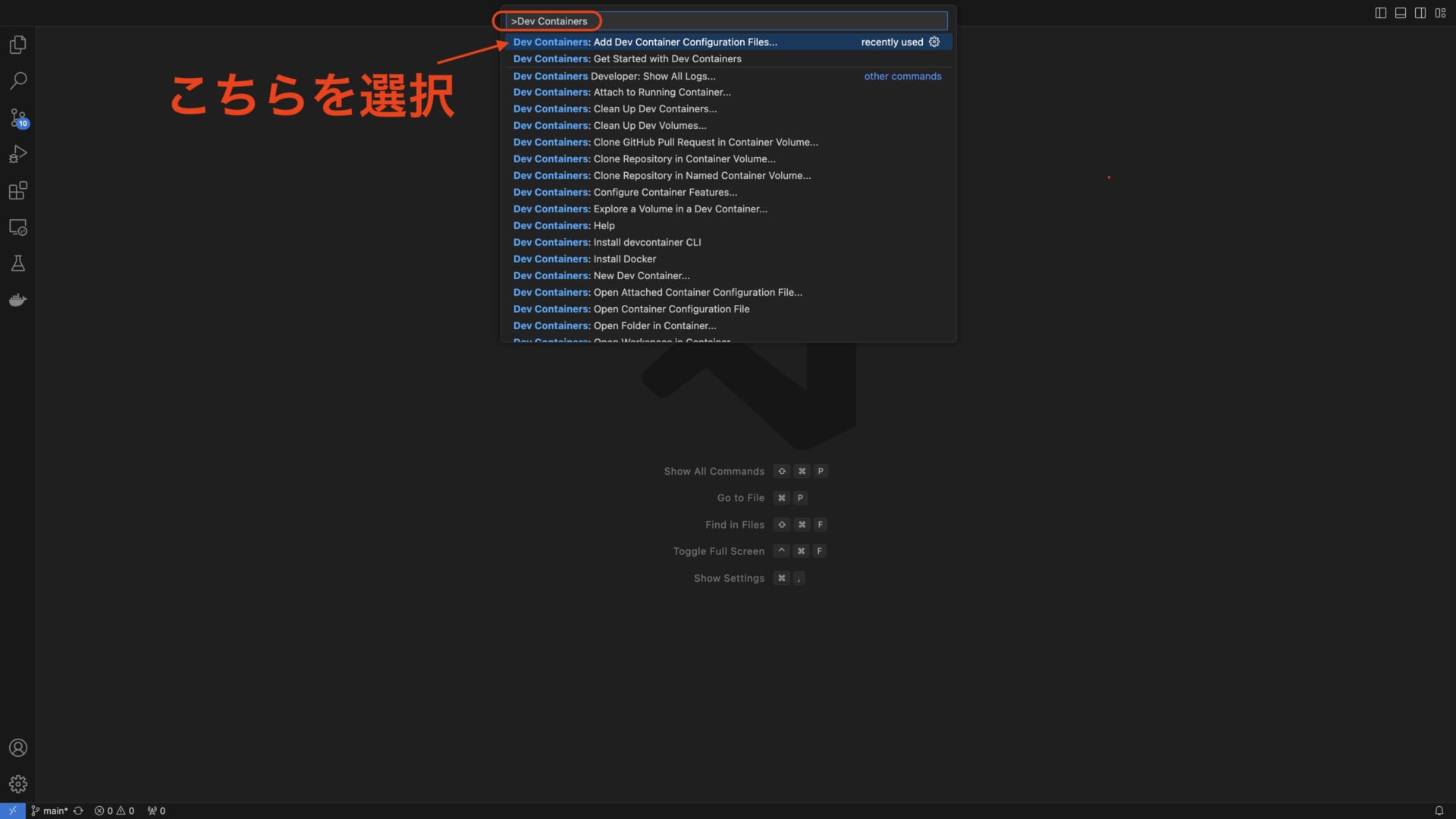
command+shift+PでCommand Palleteを開きます。
検索窓で「Dev Containers」と検索します。
Dev Containers:Add Dev Container Configuration Files…
を選択します。

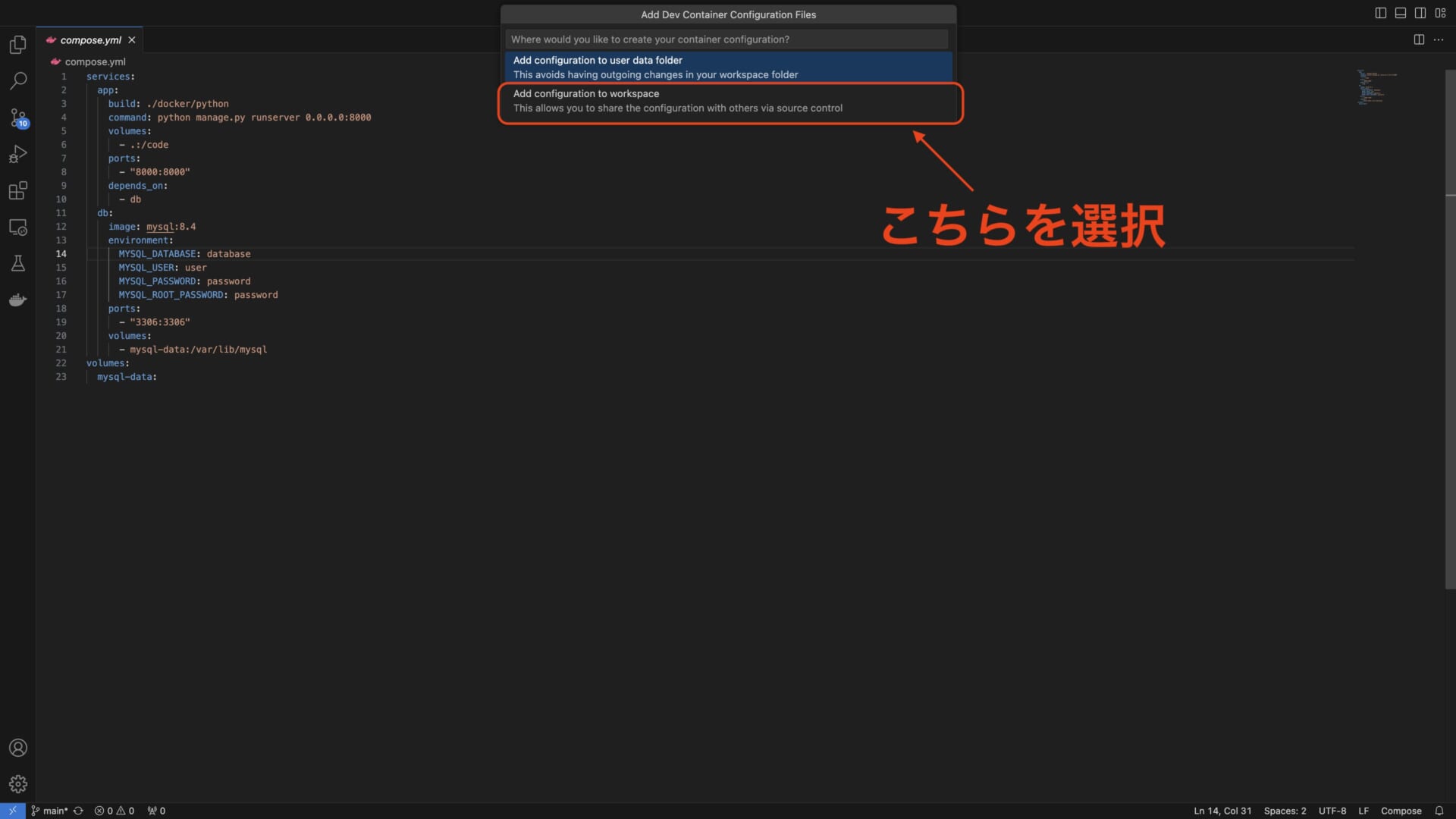
Add Configuration to workspaceを選択

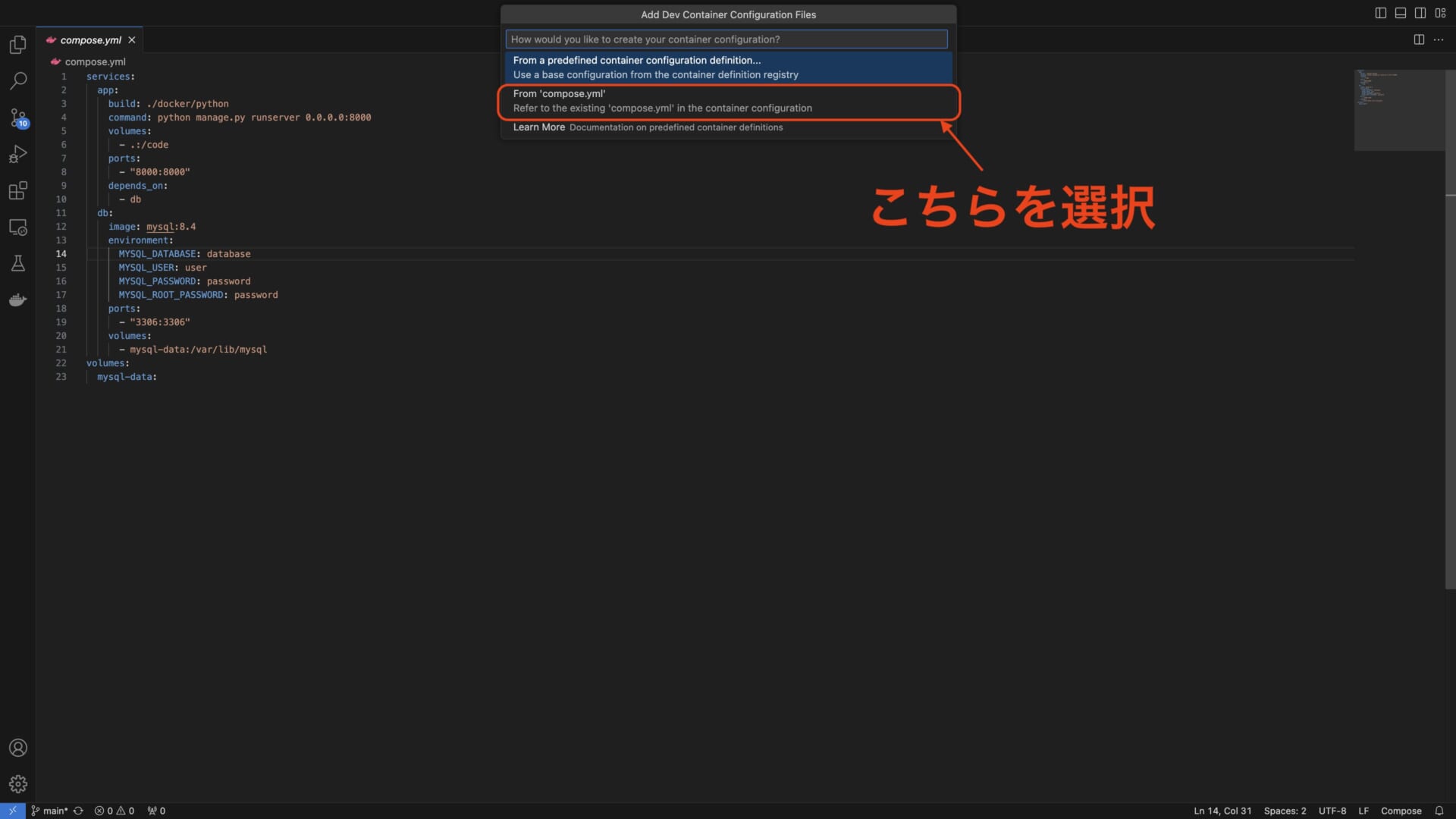
今回は定義済みのcompose.yml があるので、From ‘compose.yml’ を選択

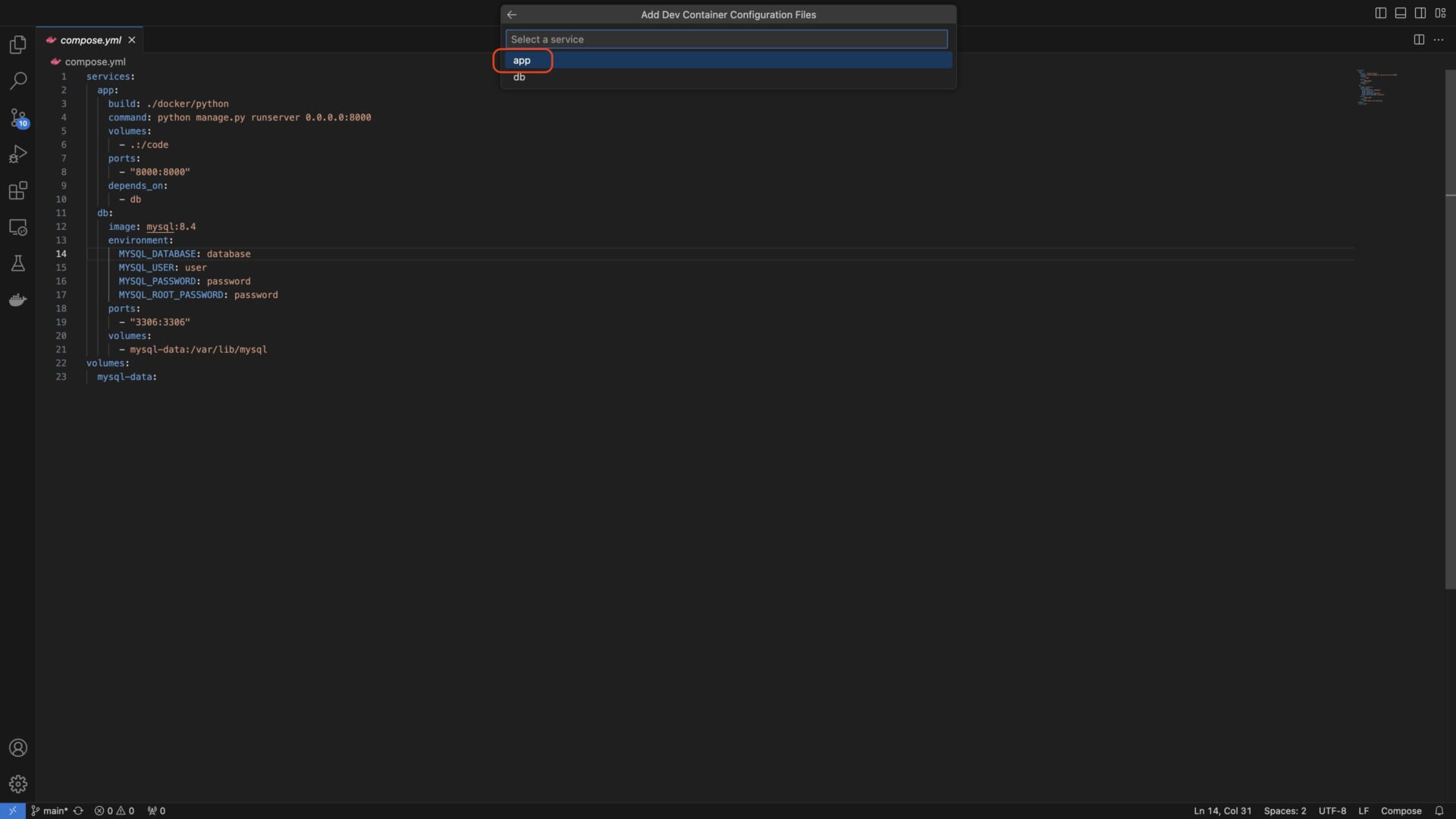
Docker Composeのserviceを選択します。

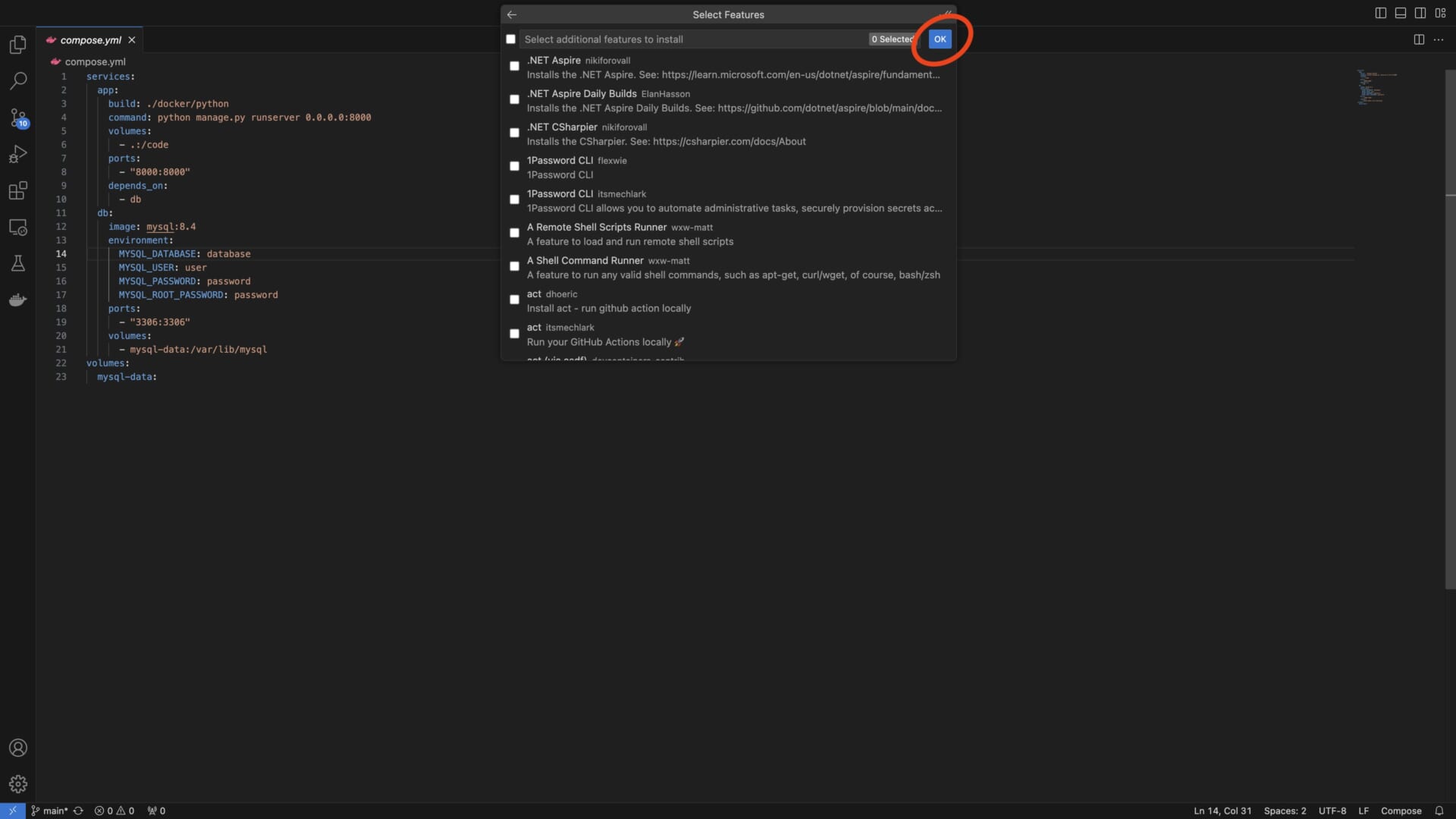
他にインストールしたい機能を聞かれますが、とりあえずOKで完了しましょう。

プロジェクトフォルダに.devcontainerフォルダと設定ファイルが追加されます。
.
├── .devcontainer
│ ├── devcontainer.json
│ └── docker-compose.yml
├── compose.yml
└── docker
└── python
├── Dockerfile
└── requirements.txtコンテナ接続
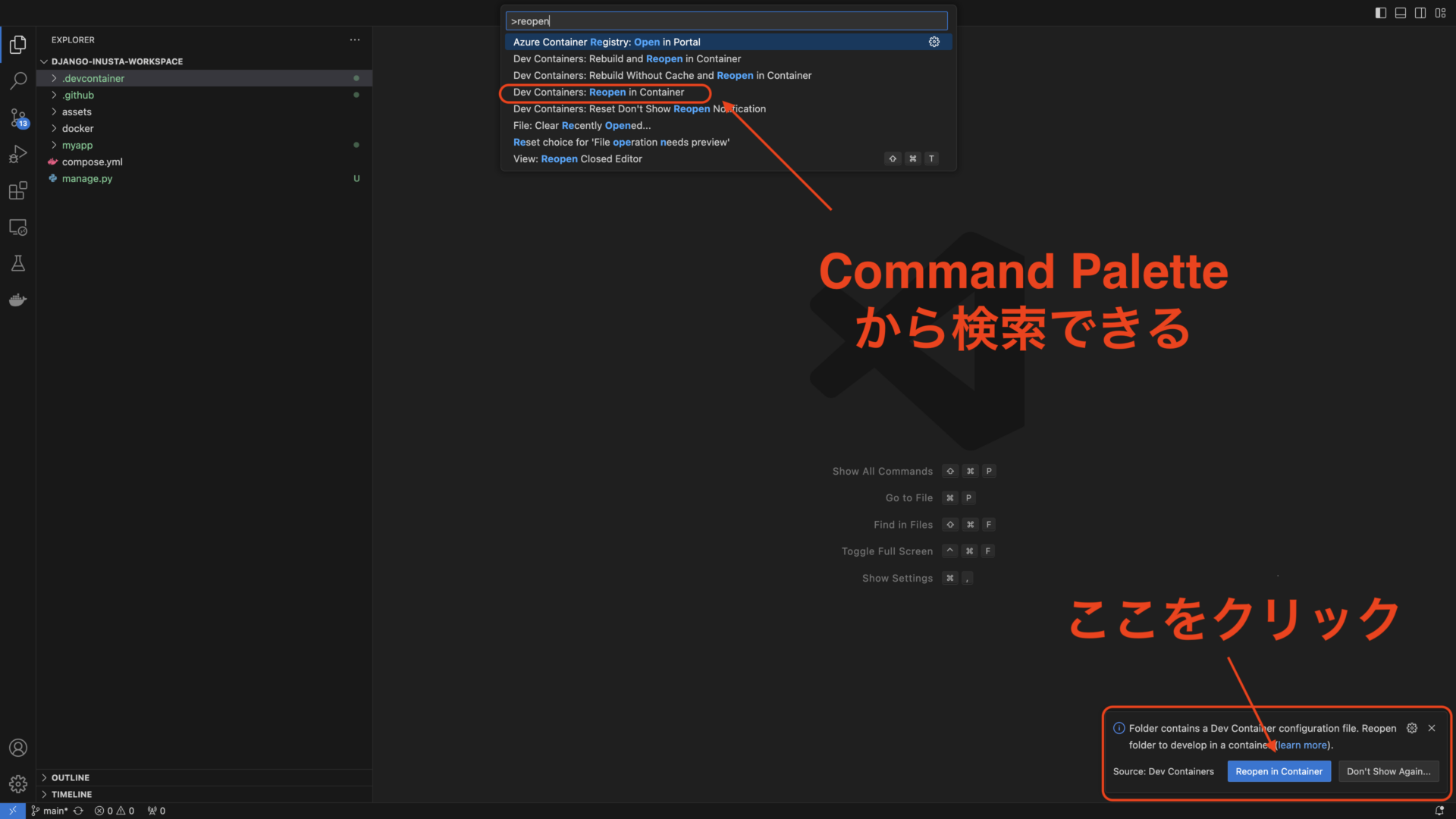
Command Palette(command + shift + P)からReopen in Containerを選択します。
右下に出ているReopen in Containerからでも起動できます。

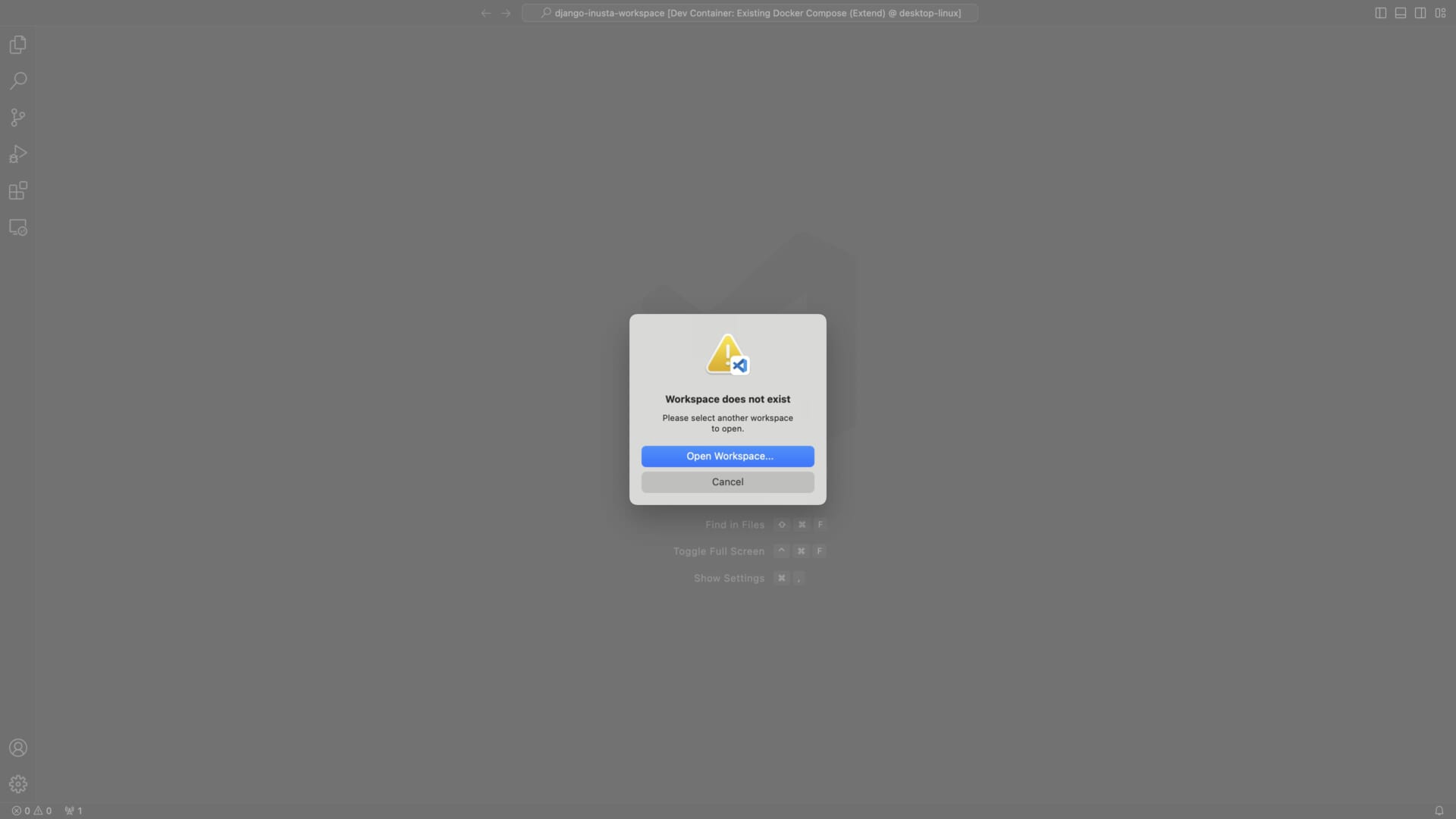
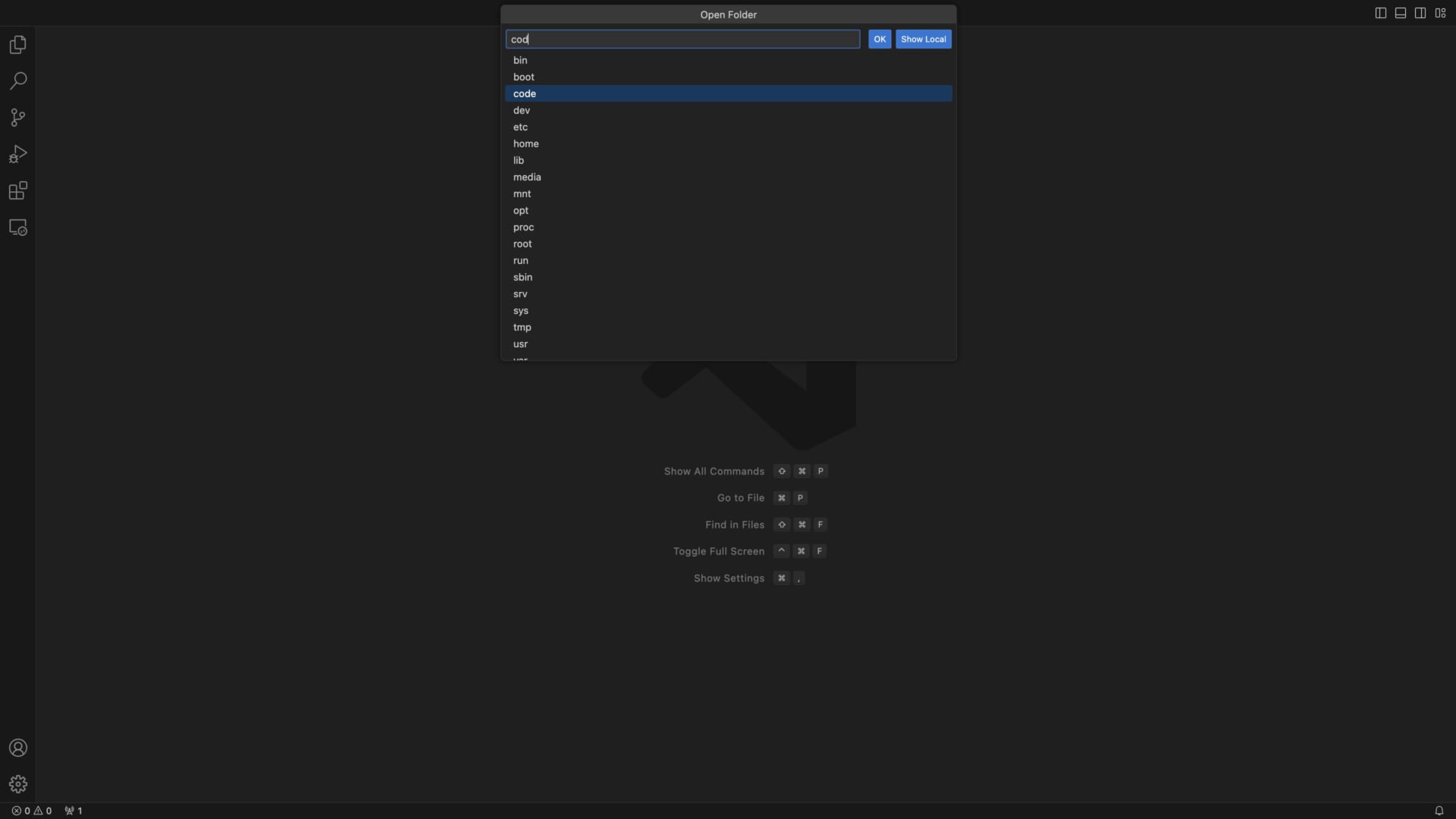
しばらくすると、Workspaceを選択する画面が出てくるので、適切なディレクトリを指定します。
(今回の場合は、/codeディレクトリ)


VSCode拡張機能のインストール
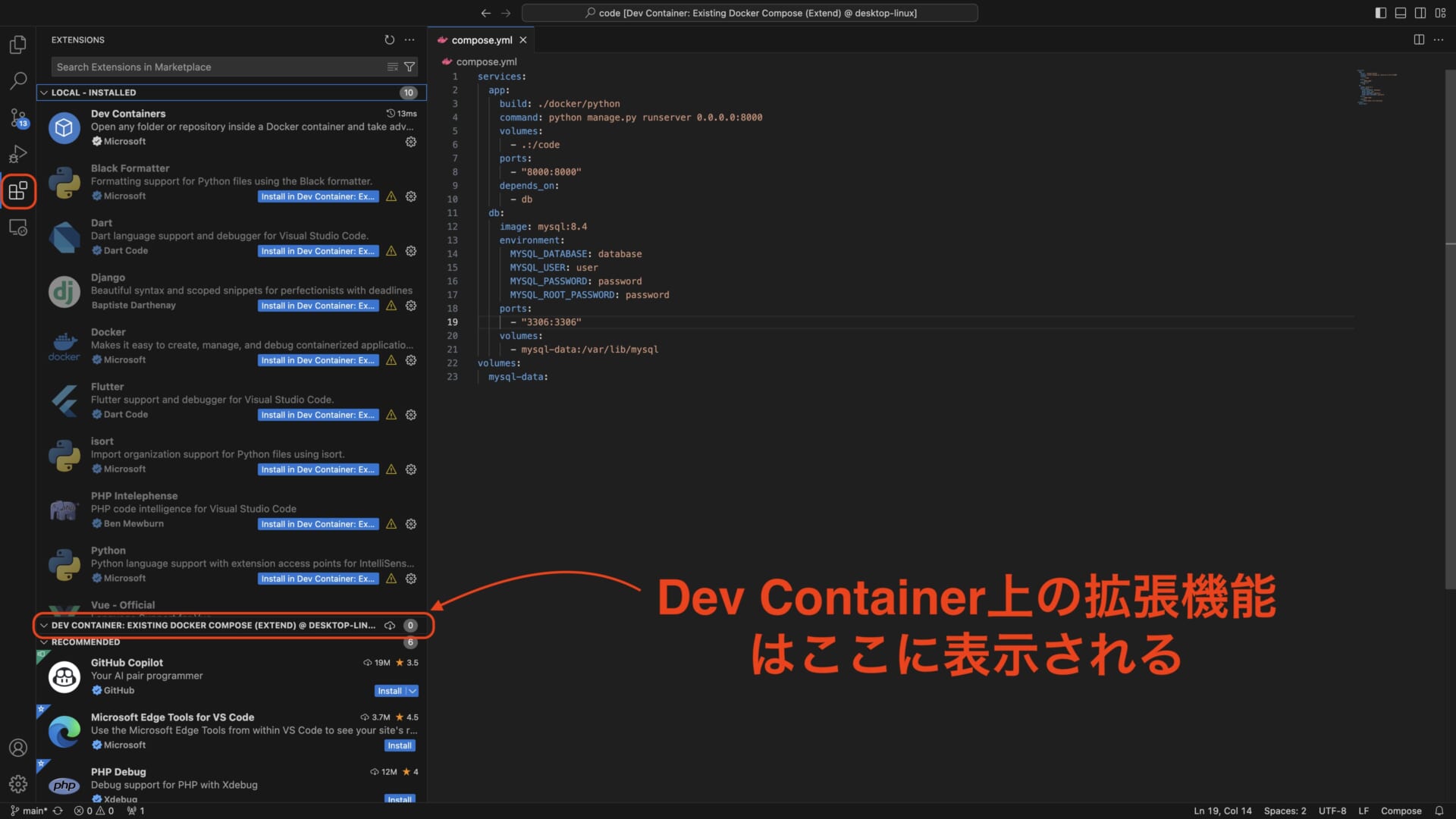
まずは、VSCodeの左メニューから拡張機能のボタンを選択してみましょう。

- LOCAL
- Dev Container
と2つエリアができています。
Dev Containerに拡張機能をインストールしましょう。
例として、Python の拡張機能をインストールします。
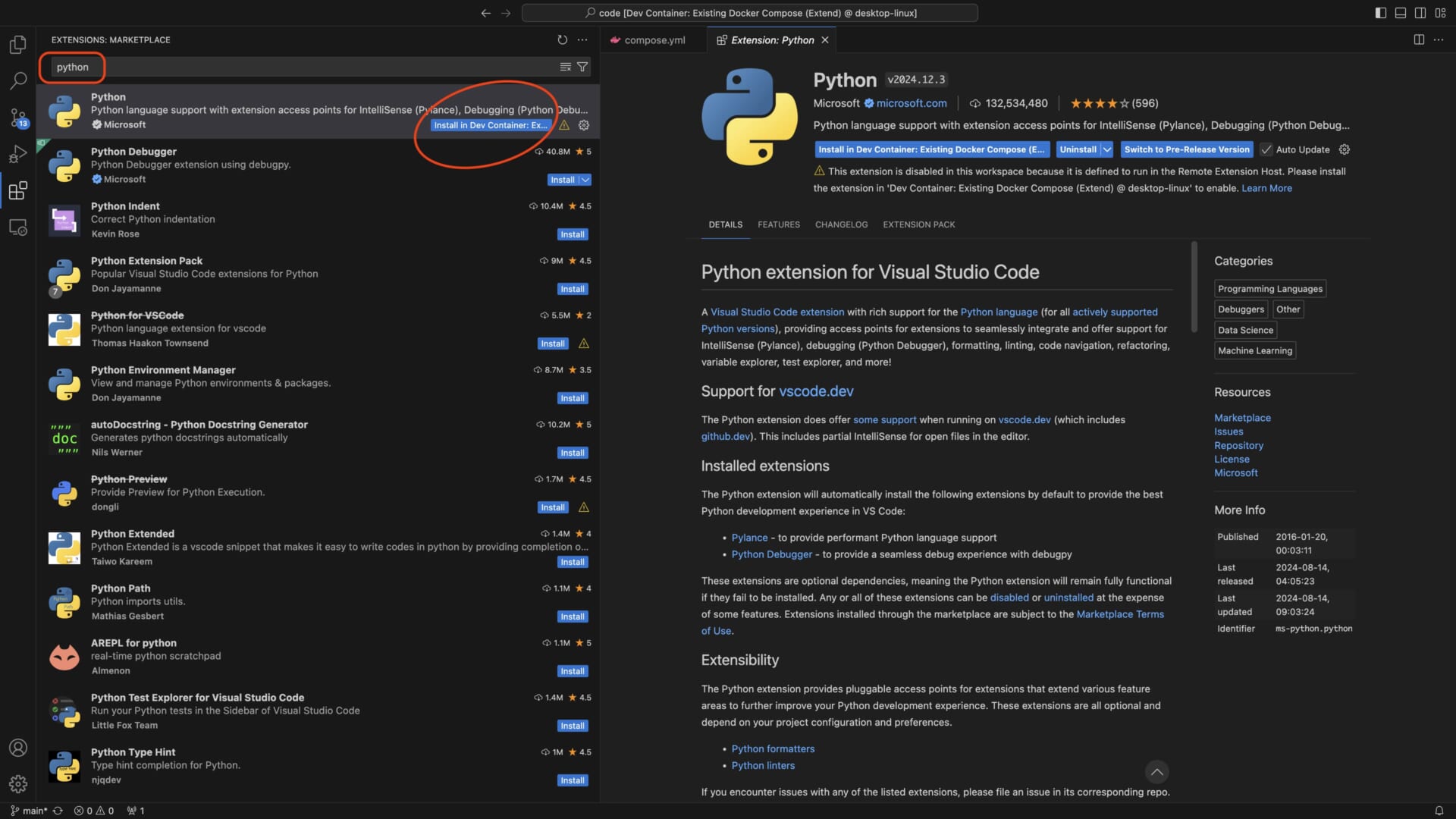
まずは、拡張機能の検索窓に、Pythonと選択してインストールします。
インストールが完了するとInstall in Dev Containerのボタンが出てくるのでクリックします。

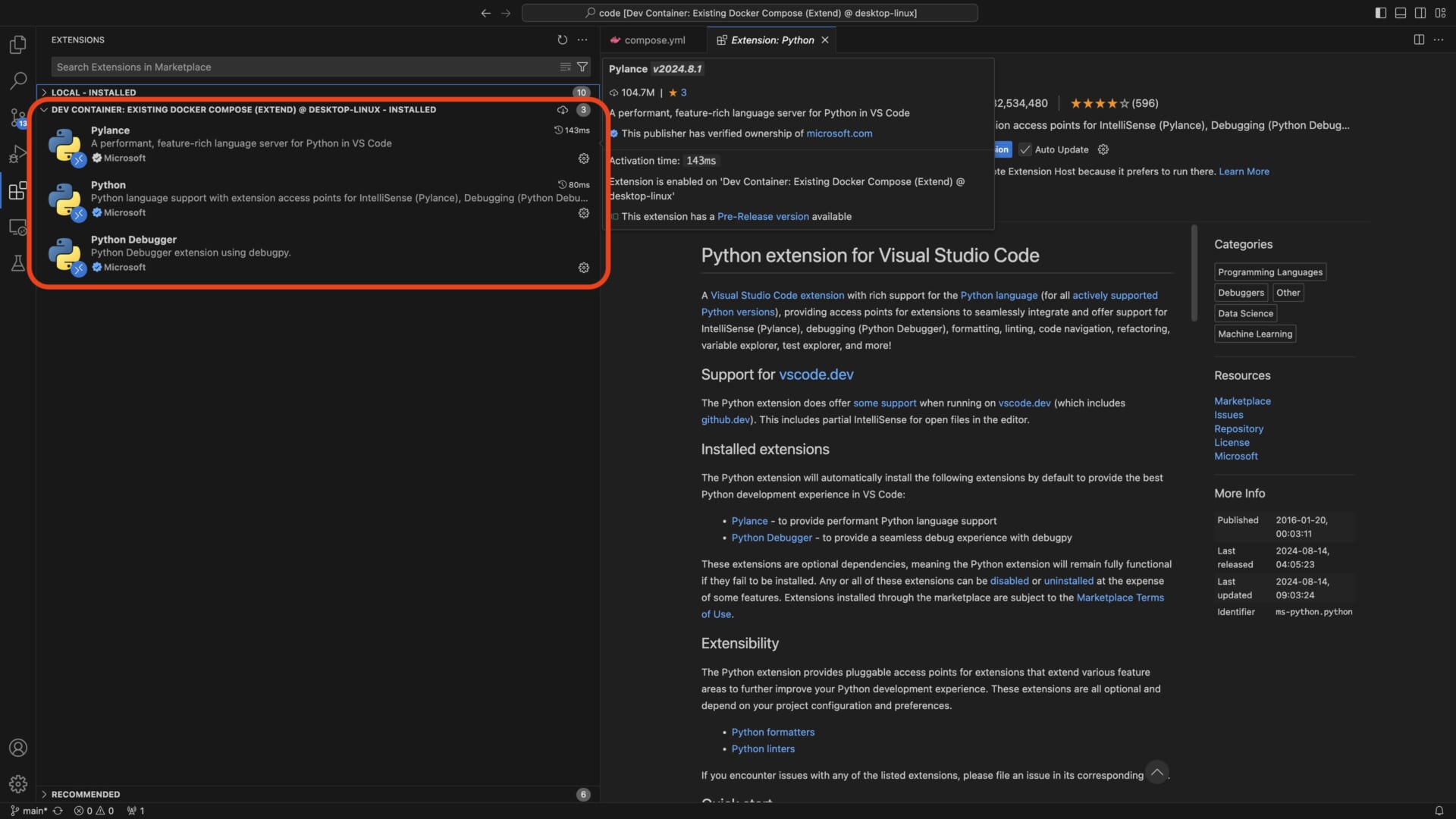
Dev Container上に拡張機能がインストールできたのが確認できます。

拡張機能をWorkspaceに登録
チームメンバー間で拡張機能の設定を共有したい場合、
.devcontainer/devcontainer.json
に設定項目を追加します。
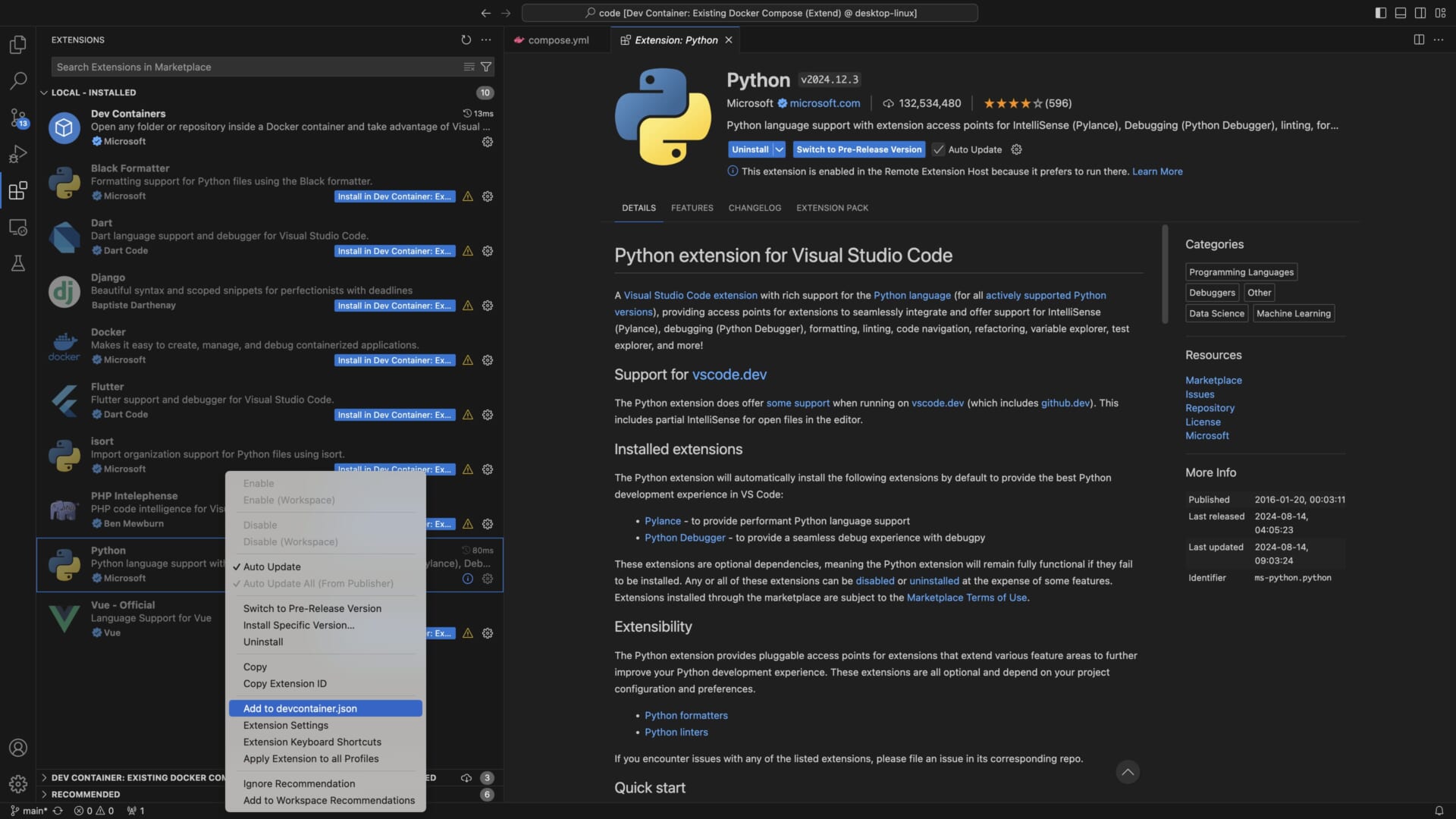
共有したい拡張機能を右クリックして、
Add to container.json
を選択します。

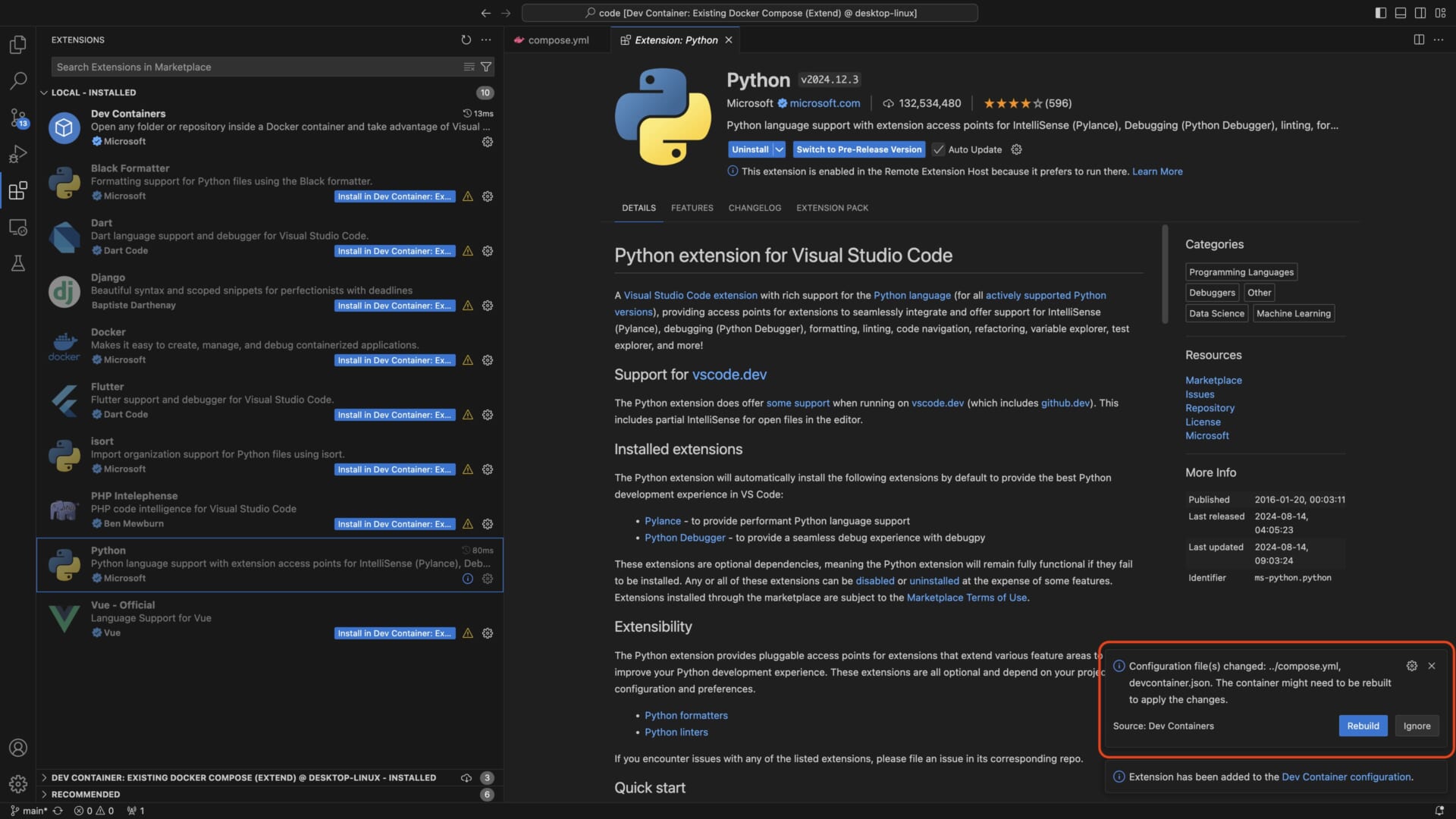
しばらくすると、Rebuildのメッセージが出るので、実行します。

.devcontainer/devcontainer.json
に以下の記述が自動追加されます。
"customizations": {
"vscode": {
"extensions": [
"ms-python.python"
]
}
}VSCodeのPythonパスを変更
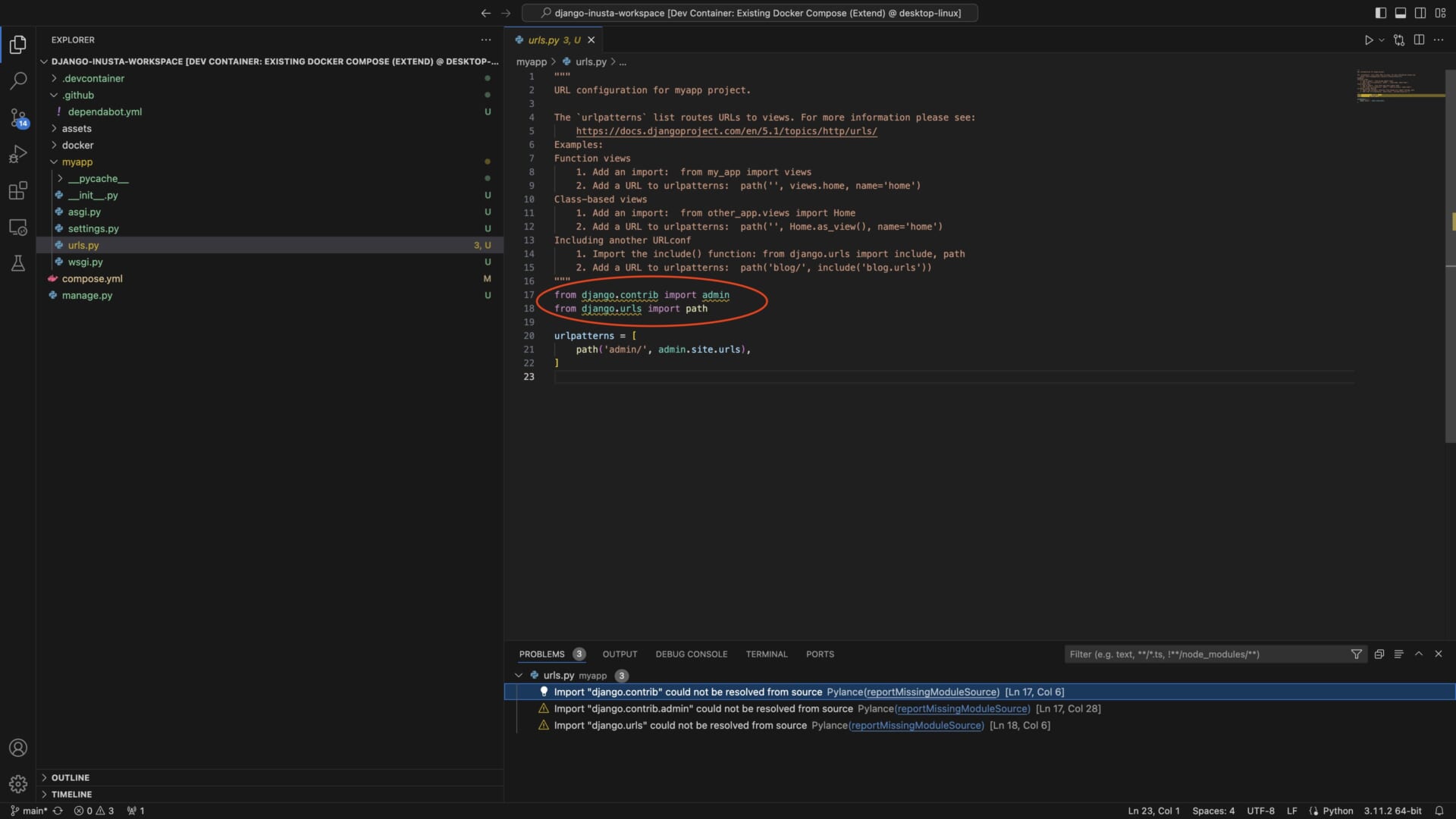
Djangoのファイルを開いてみると、以下のようにimportエラーが出ています。

VScodeが参照しているPythonのパスが正しくないのが原因なので修正しましょう。
まずは、コンテナ上のPythonのパスを調べます。
$ which python
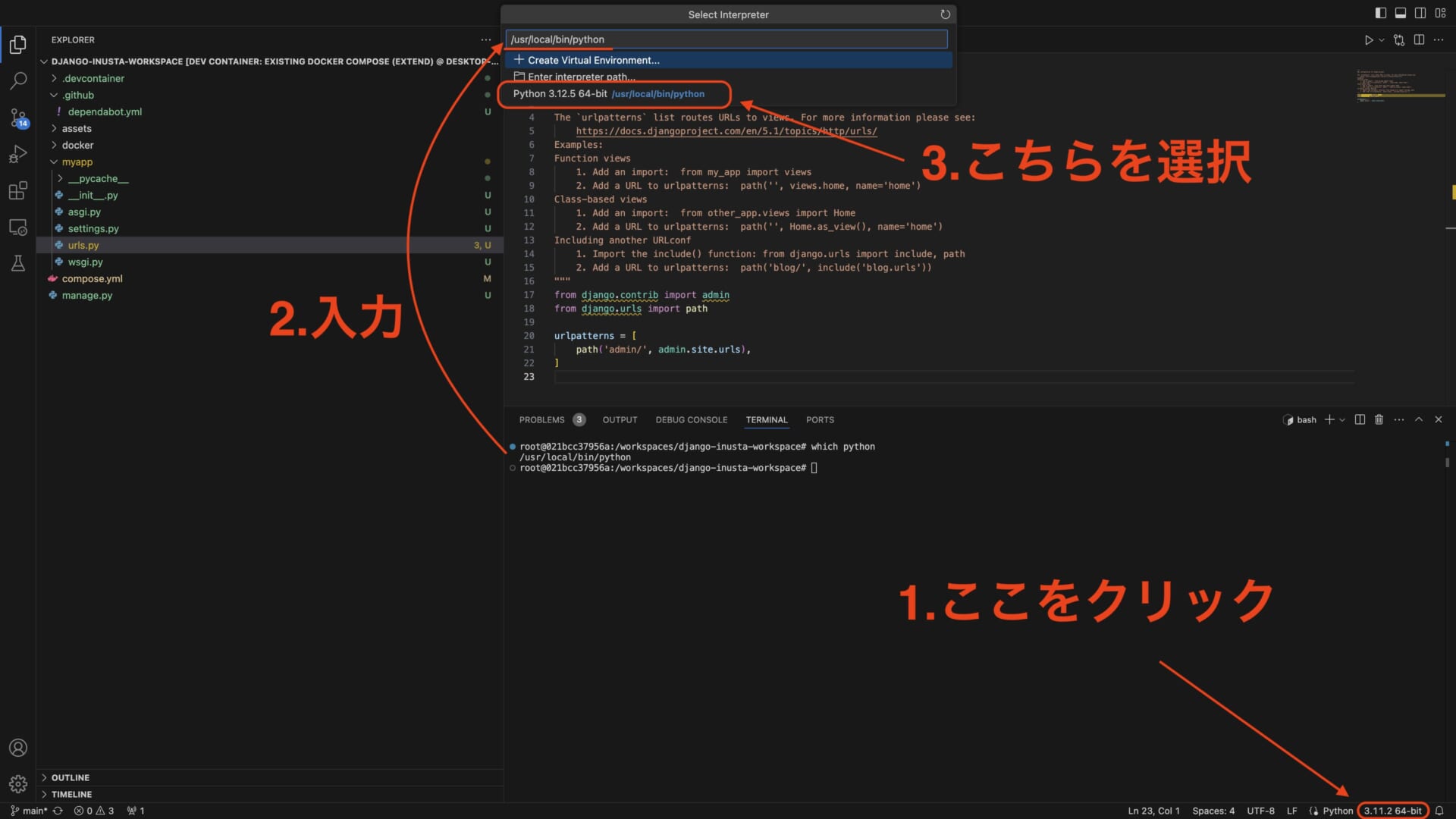
/usr/local/bin/python続いて、VSCodeの右下にあるPythonのバージョンの部分を選択しましょう。

先ほど調べたパスを検索窓に入れて、出てきたパスを指定します。
これで、コンテナ上のPythonを正しく設定できました。
ファイルを開き直すと、先ほどのエラーが消えているはずです。
まとめ
以上となります。本記事を参考にしてDjangoの快適な開発環境を作ってみてください!















この記事へのコメントはありません。