Laravelのルーティングを徹底解説

目次
はじめに
本記事では、Laravelのルーティングとは何かをわかりやすく解説します。
チュートリアルの全体像
本チュートリアルを通じて学べる内容は以下のようになります。
- Laravelの開発環境セットアップ
- Laravel Breezeで認証機能を導入
- Laravelのルーティングを徹底解説 (now🐾)
- Laravelのコントーラーを徹底解説
- Laravelのブレイドを使ってみよう
- マイグレーションの仕組みを解説
- シーディングを使ってみよう
- Eloquentの基本と使い方を徹底解説
- 画像アップロードを実装する方法
- バリデーションを実装してみよう
- Laravelで認可処理を実装しよう
動画で学びたい方はこちらから!
解説
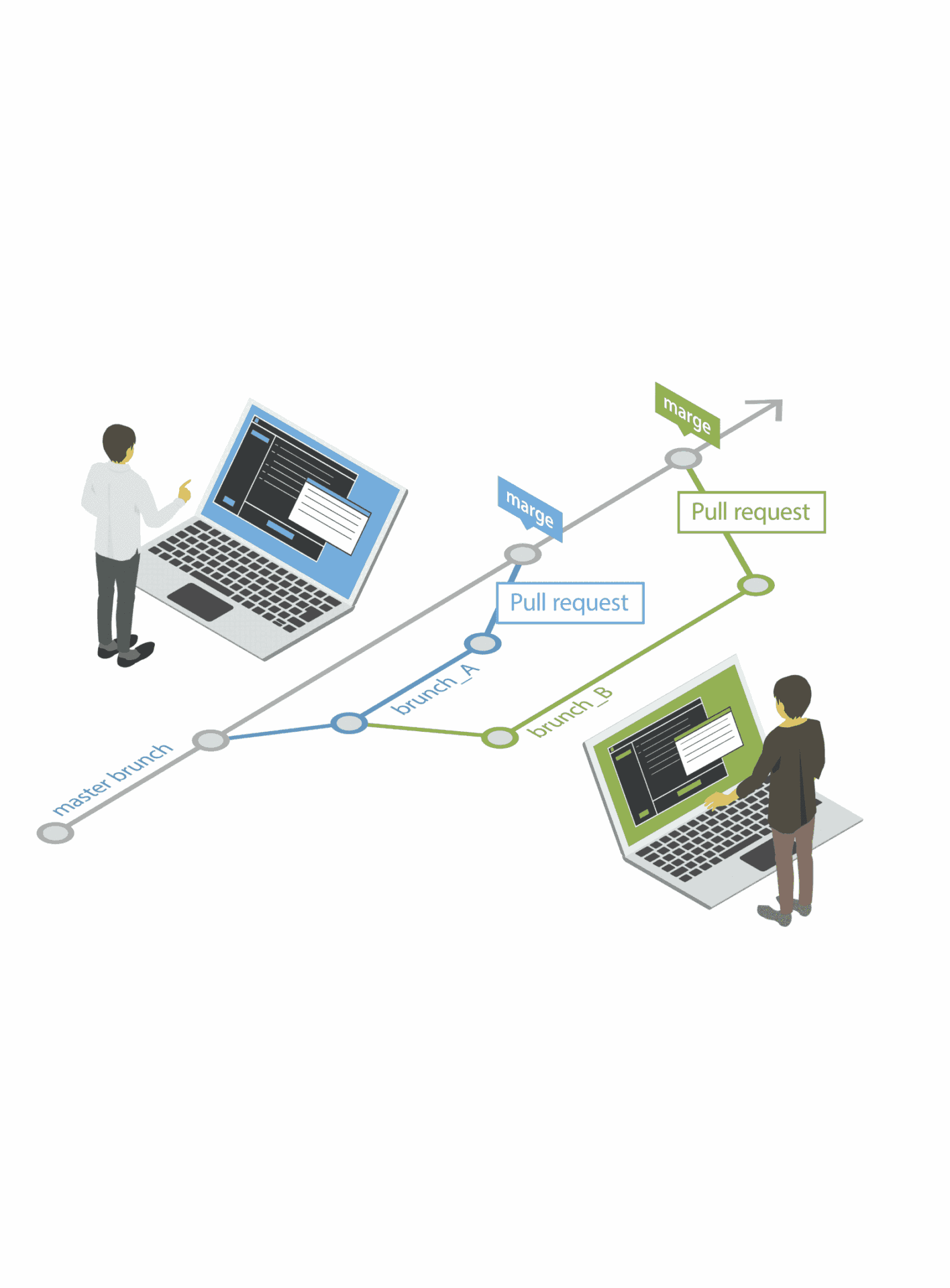
ルーティング(Routing)とは?
突然ですが、皆さんはルーティングと聞いて何を思い浮かべますか?
日常会話ではルーティングという言葉を使うことはないので、イメージできない人も多いかもしれません。
しかし、ルート(Route)という言葉はどうでしょうか?
例えばカーナビでルート案内という時のルートです。
おそらく皆さんも馴染み深いでしょう。
ルートというのは経路という意味です。
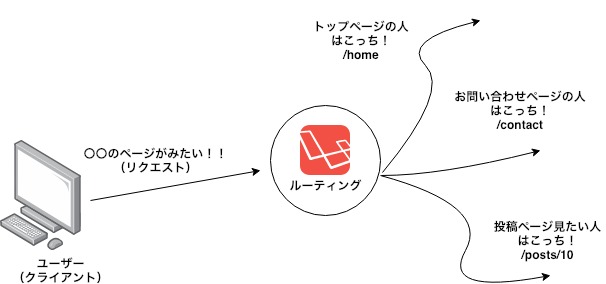
ルーティングという言葉に戻ると、ルーティングとは経路を決定するもの、要するに道案内をするものです。
それでは何を道案内するかというと、ユーザからのリクエストです。

例えば、ユーザから「〇〇のページが見たい!」というリクエストを受け取ったら、「〇〇の処理を実行する」と言ったような一連の経路を決めるのがルーティングの役割です。
少しはルーティングについてのイメージがついたと思うので、次の章では実際にルーティングを定義して見ましょう!
ルーティングを使ってみる
それではさっそく、ルーティングを定義してみましょう。
ルーティングは、
routes/web.php
で定義します。
Route::get('hello', function () {
return 'Hello World';
});具体的な意味は後々解説するので、とりあえずブラウザを開いてhttp://localhost:8000/helloをアドレスバーに打ち込んで見ましょう。

Hello World と表示されているのが確認できると思います。
Laravelのルーティングの文法
それでは、先ほど書いたソースコードの仕組みを解説していきます。
先ほど書いたルーティングの定義は以下のような形で一般化できます。
Route::get($url, $callback);それでは、一つずつ分解して見ていきましょう。
Route
Routeとは、ルーティングを定義するためにLaravelに用意されているクラスです。
get、post、put、patch、deleteと言ったメソッドを持っており、HTTPリクエストのGET、POST、PUT、PATCH、DELETEに対応しています。
| HTTPリクエスト | Route |
|---|---|
| GET | Route::get($url, $callback) |
| POST | Route::post($url, $callback) |
| PUT | Route::put($url, $callback) |
| DELETE | Route::delete($url, $callback) |
例に示した場合ですと、getを使っているので、GETリクエストに対応しています。
URL
URLとは、皆さんご存知の通り、アドレスのことです。
先ほどhttp://localhost:8000/hello にアクセスしましたが、$urlの部分にはホスト以下のパスを指定します。
例に示した場合ですと、/helloを指定しています。
コールバック(callback)
$callbackの部分には実行したい処理を記述します。
例の場合ですと、以下を指定しています。
function() {
return 'Hello World';
}まとめると、
ユーザがGETリクエストで /hello にアクセスしてきたとき、Hello Worldという文字列を表示する
というような処理を記述したわけです。
ルートパラメータ
ルーティングの基本の書き方について理解したところで、ルートパラメータという概念を押さえましょう。
例えばブログ投稿システムのようなシステムを作るとします。
/posts/1 のように/posts以下に数字を入れてその数字に応じて投稿を出し分けたいとしましょう。
以下のように記述してみてください。
Route::get('posts/{id}', function ($id) {
return $id.'番のブログ投稿記事';
});http://localhost:8000/posts/10

このように記述することでurlから必要なパラメータを取り出して表示することができます。
以下のように複数指定することもできます。
Route::get('posts/{postId}/comments/{commentId}', function ($postId, $commentId) {
return $postId.'番のブログ投稿記事の'.$commentId.'番目のコメント';
});http://localhost:8000/posts/1/comments/10
を開くと以下のように表示されます。

ビューを返す
画面に文字を表示する方法は一通り理解できたと思いますが、実際のアプリケーションを作るときにはこれではさすがに味気なさすぎますよね。
実際のアプリケーションではHTMLで構成されたビューを返すことが多いのでその方法を説明します。
まず resources/views のなかに表示したいHTMLファイルを作成します。
例としてcontact.blade.php という名前で以下のようにするとします。
resources/views/contact.blade.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Laravel</title>
</head>
<body>
<form>
<h1>お問い合わせフォーム</h1>
<div>
<input type="text" placeholder="お名前"/>
</div>
<div>
<textarea placeholder="お問い合わせ内容"></textarea>
</div>
</form>
</body>
</html>作成できたらroutes/web.php に以下のように記述します。
Route::get('/contact', function() {
return view('contact');
});http://localhost:8000/contact にアクセスしてみましょう。以下のように表示されるはずです。

実際のアプリケーションを作成するときにはCSSできれいにする必要がありますが、ひとまずHTMLを画面に表示する方法は理解できたと思います。
コントローラを指定する
先ほどまでの例はcallbackの部分に関数を指定していましたが、実際はコントローラのアクションと呼ばれるものを指定することが多いです。
コントローラについては次回の記事で詳しく説明しますが、ひとまず以下の書き方が実際には使われるんだなということを覚えておいてください。
Route::get('/users', [UserController::class, 'index']);〇〇の処理を実行するという部分をコントローラと呼ばれる部分に書いて上のようにルーティングを定義することで、だいぶスッキリするのがわかりますね。
名前付きルート
ルート定義に以下の記述を追加するとルートに名前をつけることができます。
Route::get('/users', [UserController::class, 'index'])->name('users.index');名前をつけておくことでこのルートを呼び出すのが簡単になります。
ミドルウェア
ミドルウェアとは、「中間に入る処理」のことです。
代表的な使用例としては、「ユーザのログイン認証」です。
ユーザがログインしていない場合、ルートにアクセスできないようにしてみましょう。
Route::get('/users', [UserController::class, 'index'])->middleware('auth');複数のルートにまとめて指定することもできます。
Route::middleware('auth')->group(function () {
// ここにルート定義
});実践
これまで学んだことを活かしてSNSアプリの開発を進めていきましょう。
定義するルートは以下の通りです。
use App\Http\Controllers\CommentController;
use App\Http\Controllers\DashboardController;
use App\Http\Controllers\PostController;
use App\Http\Controllers\ProfileController;
use App\Http\Controllers\UserController;
Route::middleware('auth')->group(function () {
Route::resource('posts', PostController::class);
Route::post('posts/{post}/comments', [CommentController::class, 'store'])->name('posts.comments.store');
Route::get('/users', [UserController::class, 'index'])->name('users.index');
Route::get('/users/{user}', [UserController::class, 'show'])->name('users.show');
});また、すでに定義されている/dashboardのルートの定義を変更します。
use App\Http\Controllers\DashboardController;
Route::get('/dashboard', [DashboardController::class, 'index'])->middleware(['auth', 'verified'])->name('dashboard');まとめ
以上、Laravelでルーティングを定義する方法についてでした!
次回はコントローラーについて学んでいきます。















この記事へのコメントはありません。