ServerActionsのローディング表示をuseActionStateで実装【Next.js】

本章では、useActionStateを使ってフォームの状態管理をする方法を学んでいきます。
チュートリアルの全体像
本チュートリアルを通じて学べる内容は以下のようになります。
- Next.jsの開発環境をセットアップ
- 画面デザインしながら基礎を学ぼう
- App Routerを理解して使ってみよう
- Next.js+Postgres+PrismaでDB設計
- サーバコンポーネントでデータ取得
- サーバアクションでデータ変更
- Vercel Blobで画像アップロード実装
- Suspenseでローディングをリッチに
- Zodを使ってバリデーション実装
- useActionStateでローディング実装
- Auth.js v5で認証機能導入
- Route HandlersでAPIを設計
動画で学びたい方はこちらから!
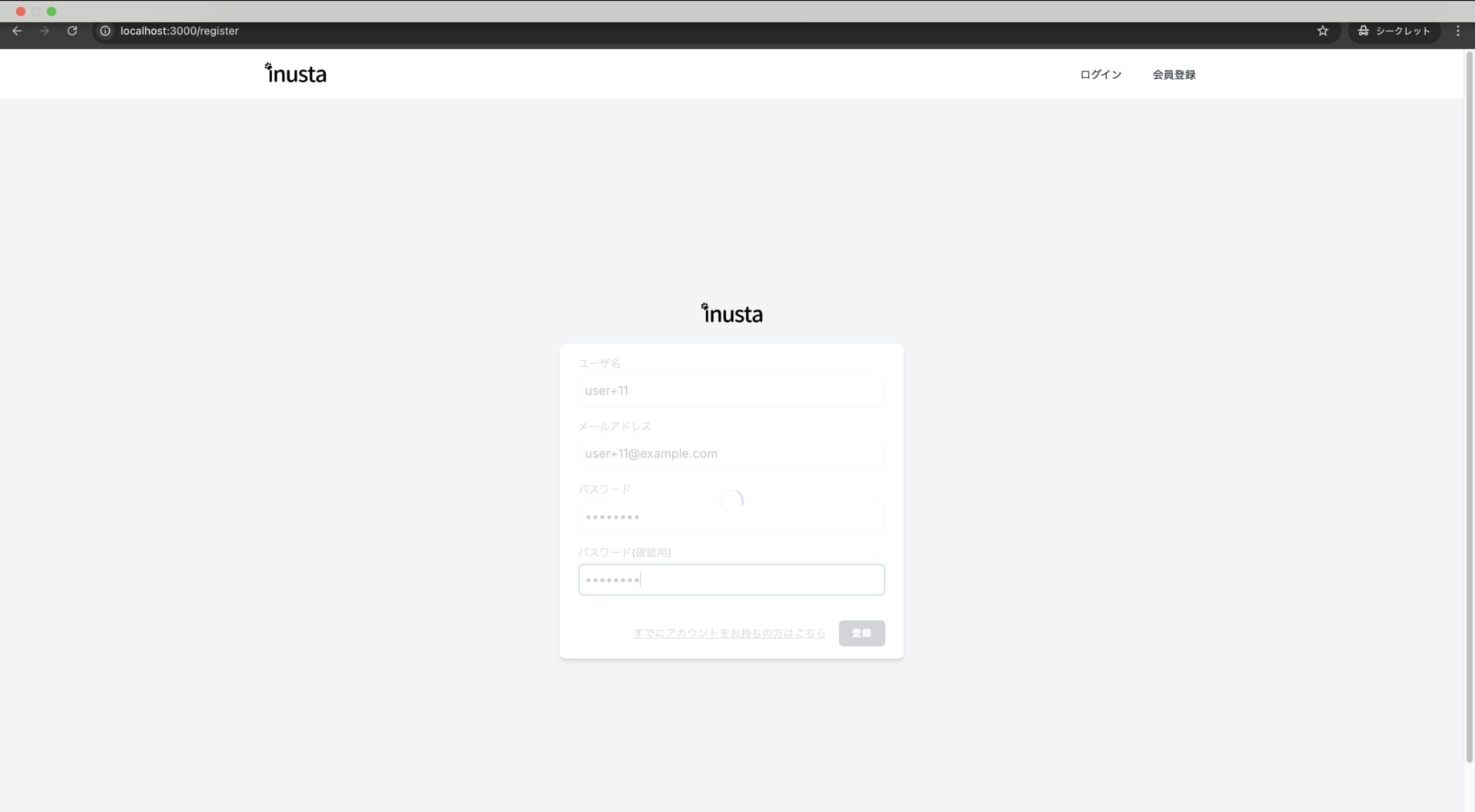
useActionStateのisPendingを使ってみよう
ユーザー登録のServerActionsを待機している間にローディングを表示します。
components/pages/register/register-form.tsx
"use client";
import Loader from "@/components/loaders/loader";
import { registerUser } from "@/lib/actions";
import clsx from "clsx";
import Link from "next/link";
import { useActionState } from "react";
export default function RegisterForm() {
const initialState = {
errors: {},
message: null,
};
const [state, action, isPending] = useActionState(registerUser, initialState);
return (
<form
action={action}
className={clsx("relative", { "opacity-20": isPending })}
>
{/* 省略 */}
<div className="mt-8 flex items-center justify-end">
<Link
className="rounded-md text-sm text-gray-600 underline hover:text-gray-900 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2"
href="/login"
>
すでにアカウントをお持ちの方はこちら
</Link>
<button
type="submit"
disabled={isPending}
className="ml-4 inline-flex items-center rounded-md border border-transparent bg-gray-800 px-4 py-2 text-xs font-semibold uppercase tracking-widest text-white transition duration-150 ease-in-out hover:bg-gray-700 focus:bg-gray-700 focus:outline-none focus:ring-2 focus:ring-indigo-500 focus:ring-offset-2 active:bg-gray-900"
>
登録
</button>
</div>
{isPending && <Loader />}
</form>
);
}

まとめ
以上、useActionStateを使ってフォームのローディング状態を管理する方法についてでした!
次回は認証機能の実装方法を学んでいきます。















この記事へのコメントはありません。