ReactのSuspenseでローディングをリッチにする【Next.js】

本章では、ReactのSuspenseを使ってローディングを実装していく方法を解説していきます。
チュートリアルの全体像
本チュートリアルを通じて学べる内容は以下のようになります。
- Next.jsの開発環境をセットアップ
- 画面デザインしながら基礎を学ぼう
- App Routerを理解して使ってみよう
- Next.js+Postgres+PrismaでDB設計
- サーバコンポーネントでデータ取得
- サーバアクションでデータ変更
- Vercel Blobで画像アップロード実装
- Suspenseでローディングをリッチに
- Zodを使ってバリデーション実装
- useActionStateでローディング実装
- Auth.js v5で認証機能導入
- Route HandlersでAPIを設計
動画で学びたい方はこちらから!
Suspenseとは?
Suspenseとは、コンテンツ読み込み中にローディング画面を表示できる機能です。
以下のように記述できます。
<Suspense fallback={<Loading />}>
<MainComponent />
</Suspense>上記の例の場合、MainComponentの読み込み中に Loadingを表示し、MainComponentの読み込みが完了すると、Loadingは表示されなくなります。
Suspenseを使ってみよう
それでは、実際にSuspenseを使ってみましょう。
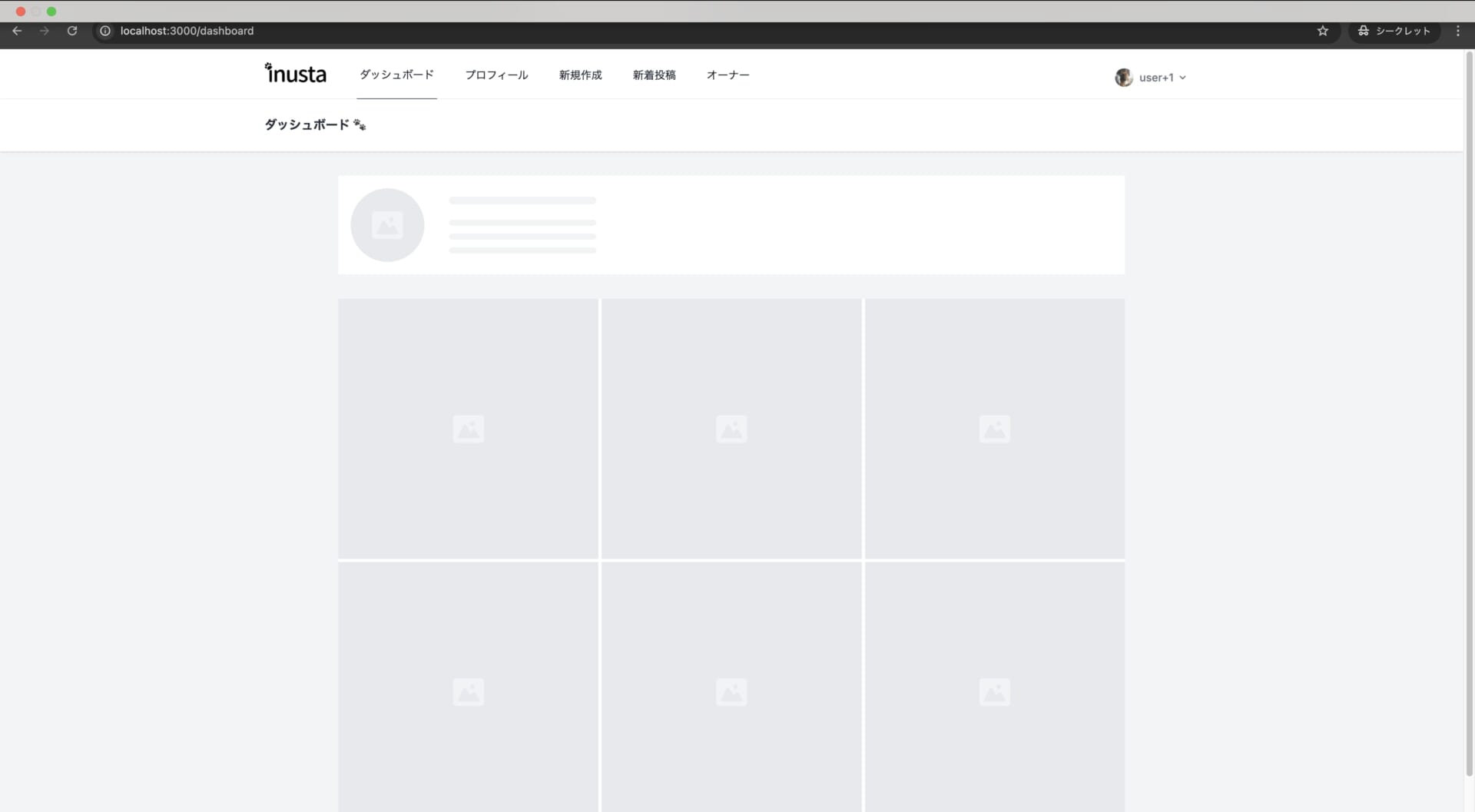
ダッシュボード
app/(main)/dashboard/page.tsx
import BreadCrumbs from "@/components/layouts/bread-crumbs";
import IconSkeleton from "@/components/skeletons/icon-skeleton";
import UserSkeleton from "@/components/skeletons/user-skeleton";
import { fetchDashboard } from "@/lib/apis";
import Image from "next/image";
import Link from "next/link";
import { Suspense } from "react";
export default function Page() {
return (
<>
<BreadCrumbs title="ダッシュボード 🐾" />
<Suspense fallback={<UserSkeleton />}>
<Dashboard />
</Suspense>
</>
);
}
新着投稿
import BreadCrumbs from "@/components/layouts/bread-crumbs";
import PostsWithUserSkeleton from "@/components/skeletons/posts-with-user-skeleton";
import { fetchLatestPosts } from "@/lib/apis";
import Image from "next/image";
import Link from "next/link";
import { Suspense } from "react";
export default async function Page() {
return (
<>
<BreadCrumbs title="新着投稿 🐾" />
<Suspense fallback={<PostsWithUserSkeleton />}>
<Posts />
</Suspense>
</>
);
}
オーナー一覧
import BreadCrumbs from "@/components/layouts/bread-crumbs";
import IconSkeleton from "@/components/skeletons/icon-skeleton";
import UsersSkeleton from "@/components/skeletons/users-skeleton";
import { fetchLatestUsers } from "@/lib/apis";
import Image from "next/image";
import Link from "next/link";
import { Suspense } from "react";
export default function Page() {
return (
<>
<BreadCrumbs title="オーナー一覧 🐾" />
<Suspense fallback={<UsersSkeleton />}>
<Users />
</Suspense>
</>
);
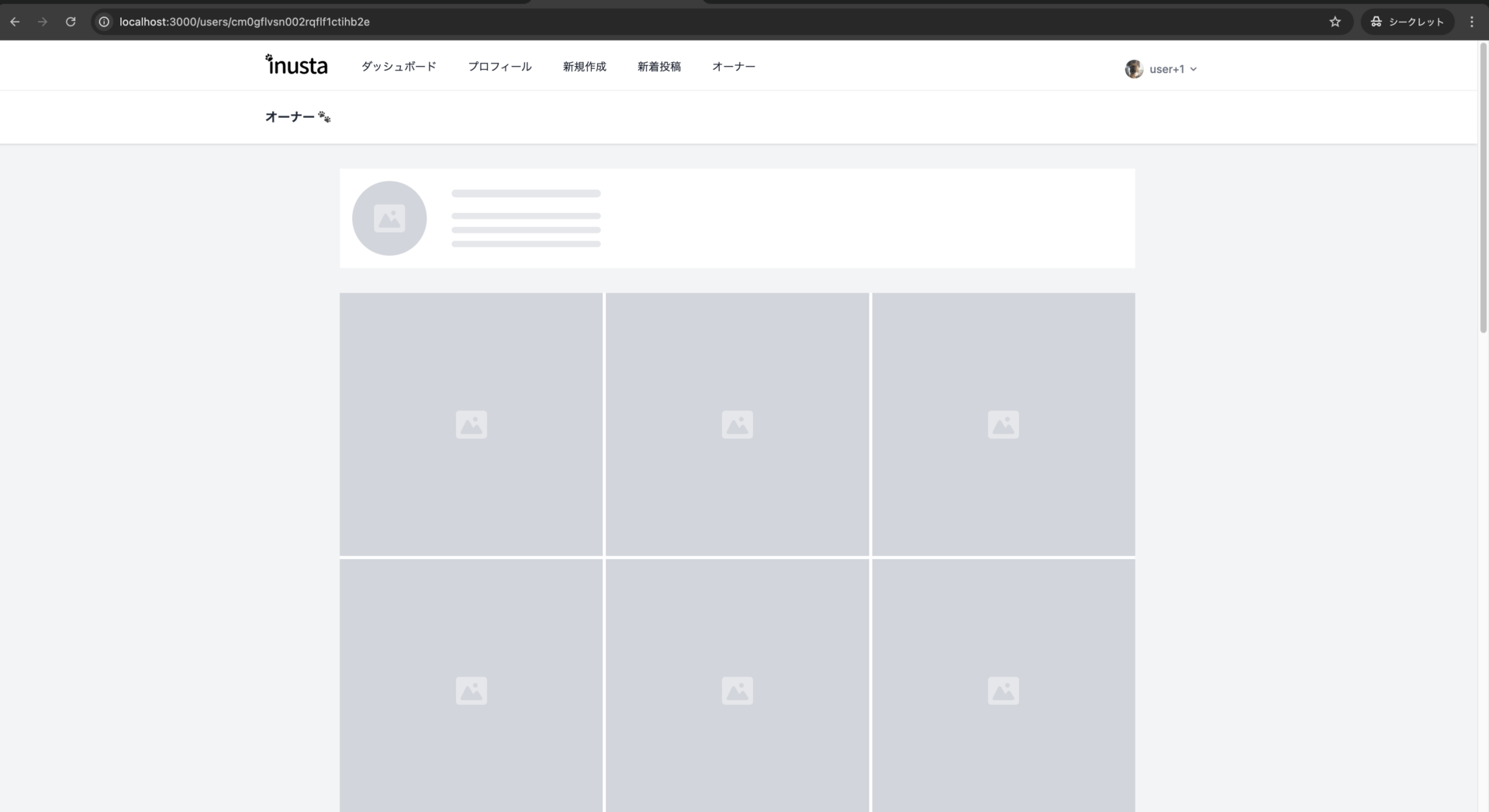
}オーナー詳細
import BreadCrumbs from "@/components/layouts/bread-crumbs";
import IconSkeleton from "@/components/skeletons/icon-skeleton";
import UserSkeleton from "@/components/skeletons/user-skeleton";
import { fetchUser } from "@/lib/apis";
import Image from "next/image";
import Link from "next/link";
import { Suspense } from "react";
export default function Page({ params }: { params: { id: string } }) {
return (
<>
<BreadCrumbs title="オーナー 🐾" />
<Suspense fallback={<UserSkeleton />}>
<UserDetail params={params} />
</Suspense>
</>
);
}
まとめ
以上、Suspenseを使ってローディング画面を作成する方法でした。
次回は、バリデーションの実装方法を学んでいきます。















この記事へのコメントはありません。