【Selenium講座】第3章: Seleniumの基本

この章では、実際に架空のSNSにログインしてデータを取得する方法を体験してもらいます。
今回の章では、細かい説明は後回しにしてとりあえず手を動かして実践することに重点を置いています。
もちろん、後ほど仕組みや知識について解説するので安心してください。
具体的な手順を追いながら、実際にブラウザを操作し、データを抽出する面白さを感じてください。
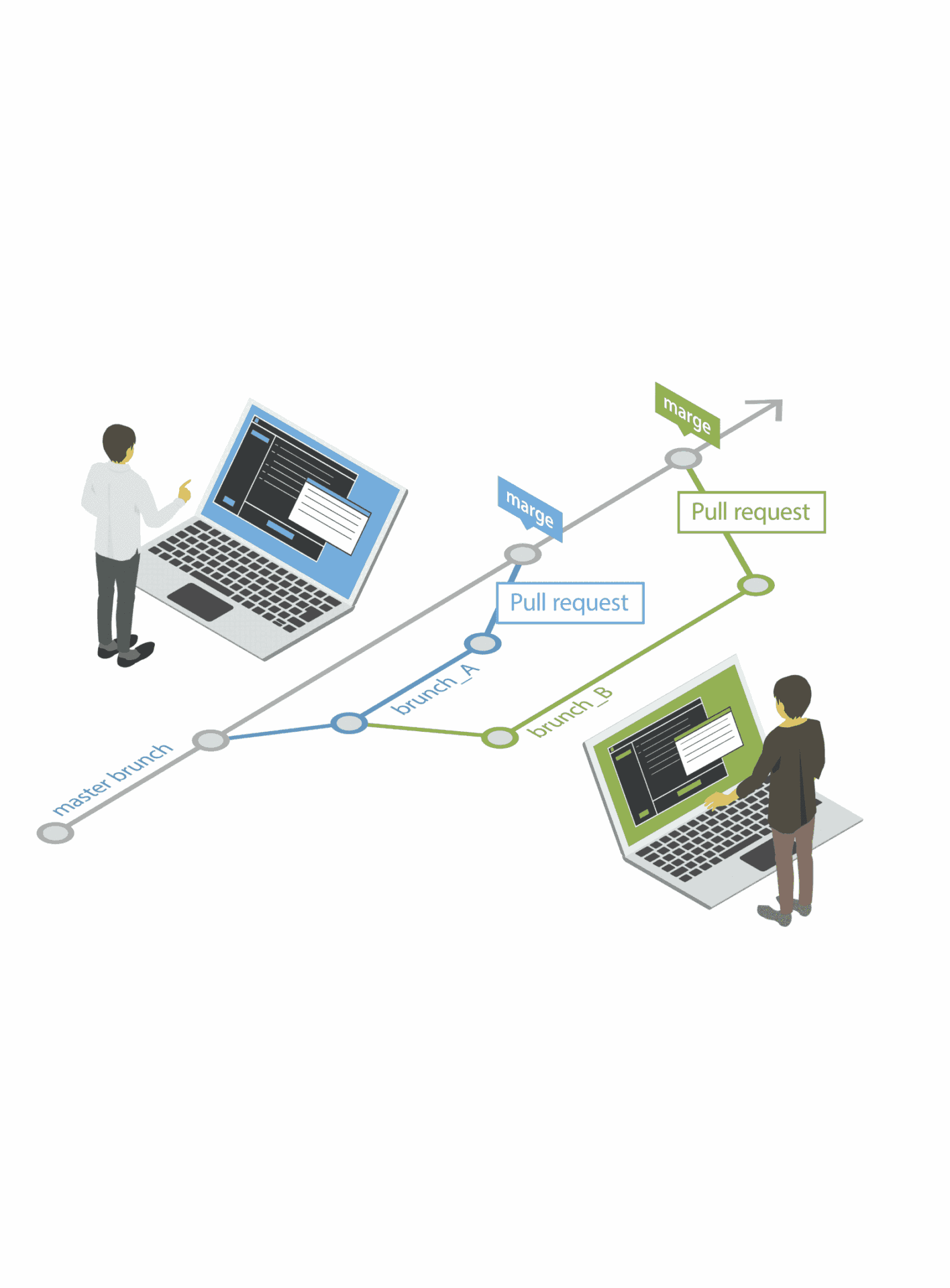
講座の全体像
ブラウザの起動
import time
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By
options = Options()
driver = webdriver.Chrome(options=options)最初に、必要なライブラリやモジュールをインポートします。
time:プログラムを一定時間待機させるための標準ライブラリ。
selenium.webdriver:Seleniumのウェブドライバーを使用するためのモジュール。
Options:Chromeブラウザの設定オプションを管理するためのクラス。
By:要素を探す際に、HTML内のどの属性を使うか指定するためのクラス。
ページアクセス
driver.get("https://inusta-next.vercel.app/login")
time.sleep(3)driver.get()メソッドを使って、指定したURL(この場合はログインページ)にアクセスします。time.sleep(3)で、ページが完全に読み込まれるまで3秒間待機します。ウェブサイトが読み込み中である場合、要素が見つからないことがあるため、時間をおくことが重要です。
要素の取得
email_input = driver.find_element(By.NAME, "email")
password_input = driver.find_element(By.NAME, "password")
button = driver.find_elements(By.TAG_NAME, "button")[0]次に、ページ上の要素を取得します。
find_element(By.NAME, "email"):HTMLのname属性が「email」である要素を取得します。この場合、メールアドレスの入力フィールドを取得しています。
find_element(By.NAME, "password"):パスワード入力フィールドも同様にname属性を指定して取得しています。
find_elements(By.TAG_NAME, "button")[0]:ページ上のbuttonタグを持つすべての要素をリストで取得し、その中の最初の要素([0])を選択します。ボタンをクリックするために使います。
要素への操作
フォーム入力
email_input.send_keys("user+1@example.com")
password_input.send_keys("password")Seleniumのsend_keys()メソッドを使って、メールとパスワード入力フィールドにそれぞれ値を入力します。この例では、メールフィールドに「user+1@example.com」、パスワードフィールドに「password」という値を入力しています。
ボタンクリック
button.click()先ほど取得したボタン要素に対してclick()メソッドを使い、実際にクリック操作を行います。この操作により、通常はフォームが送信され、ログインなどのアクションが実行されます。
ブラウザの終了
driver.quit()driver.quit()を使用して、全てのブラウザウィンドウを閉じ、Seleniumが起動したChromeプロセスを終了します。これにより、リソースが適切に解放され、次のスクレイピングや操作に備えることができます。
まとめ
この章では、Seleniumを実際に動かしてアプリケーションにログインするところまで行いました。
詳しい仕組みや知識については後の章で詳しく解説していきますが、まずは実際に動かしてみることでハードルが下がったのではないかと思います。
次の章では、DOM(Document Object Model)の基礎概念について詳しく学びます。DOMはウェブページの構造を理解する上で不可欠な要素です。DOMを理解することで、Seleniumを使用したデータの抽出がより効率的に行えるようになります。
Seleniumを理解する上で必要な知識をわかりやすく説明するのでどんどん進めていきましょう。















この記事へのコメントはありません。